
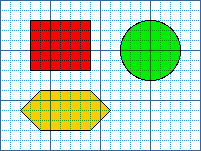
The following image uses a client-side image map. Clicking on one of the shapes
takes you to the page associated with that area.
The HTML code for the image and its image map is:
<IMG SRC="../images/shapes.gif" BORDER="0" USEMAP="#shapes"> <MAP Name="shapes"> <AREA Shape="Polygon" coords = "20,110,40,130,90,130,110,110,90,90,40,90,20,109" HREF="polyc.htm"> <AREA Shape="Circle" coords = "150,50,30" HREF="circlec.htm"> <AREA Shape="Rect" coords = "30,20,91,71" HREF="rectc.htm"> </MAP>